そういえば、作っていませんでしたね!
ウィークリー作りますね~(いつになるかは分からない) #peing #質問箱 https://t.co/9rwQ9V9E82
— ダイチ@スタディープランナー (@study_daichi) 2018年9月1日
いつになるか分かりませんが、次作るのはウィークリーです!
お楽しみに(*^^*) #peing #質問箱 https://t.co/Qdb2Hau74G— ダイチ@スタディープランナー (@study_daichi) 2018年9月23日
ということで、どんなウィークリータイプのスタディープランナーになったのか紹介していきますね。
紹介するスタディープランナーウィークリータイプ《Type2》は無料でダウンロードできるようにしています。
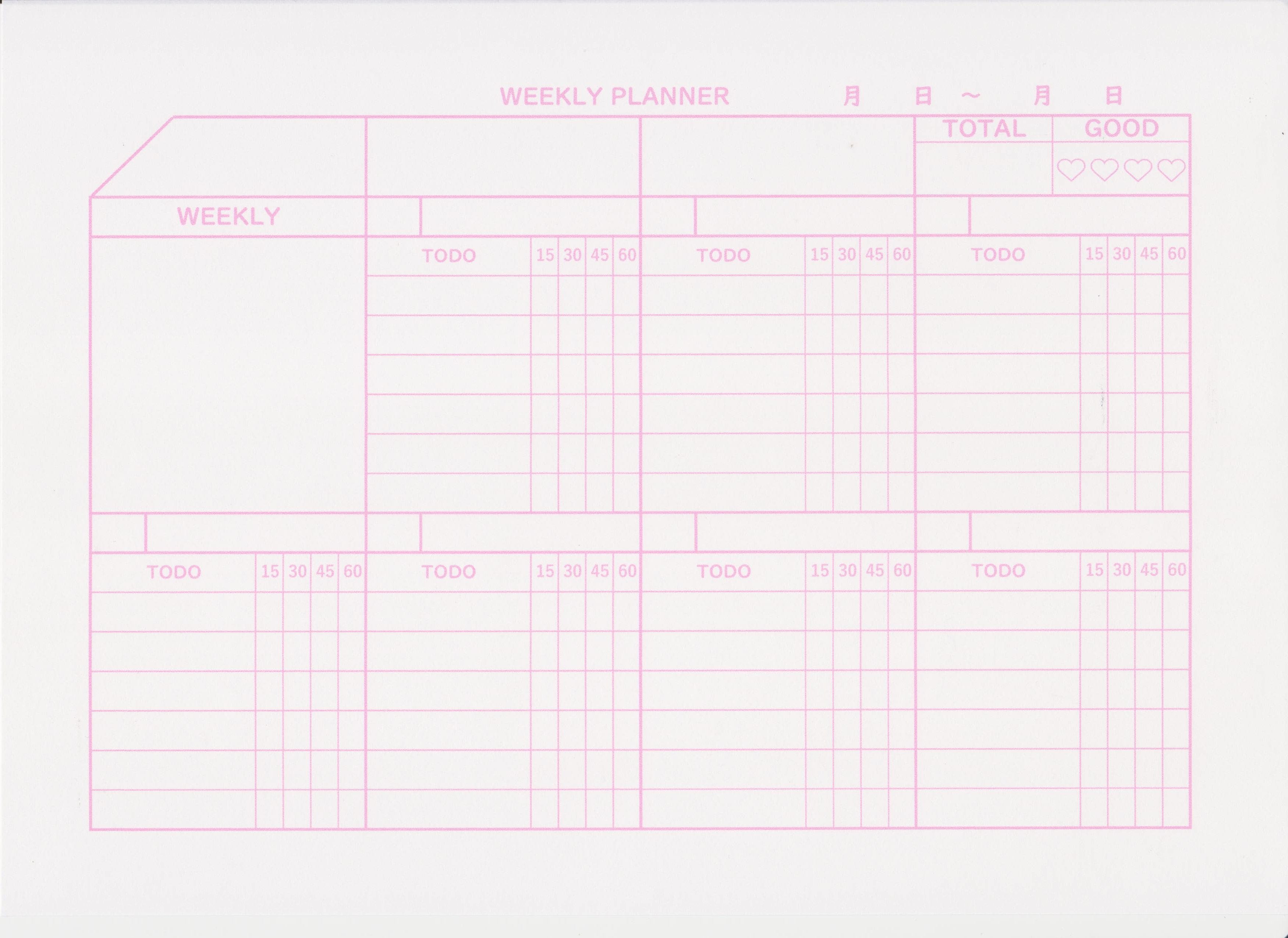
スタディープランナーウィークリータイプ《Type2》のフォーマット
2種類のフォーマットを用意しました!
Timeチャートver.」と「シンプルver.」の2つを用意しています。
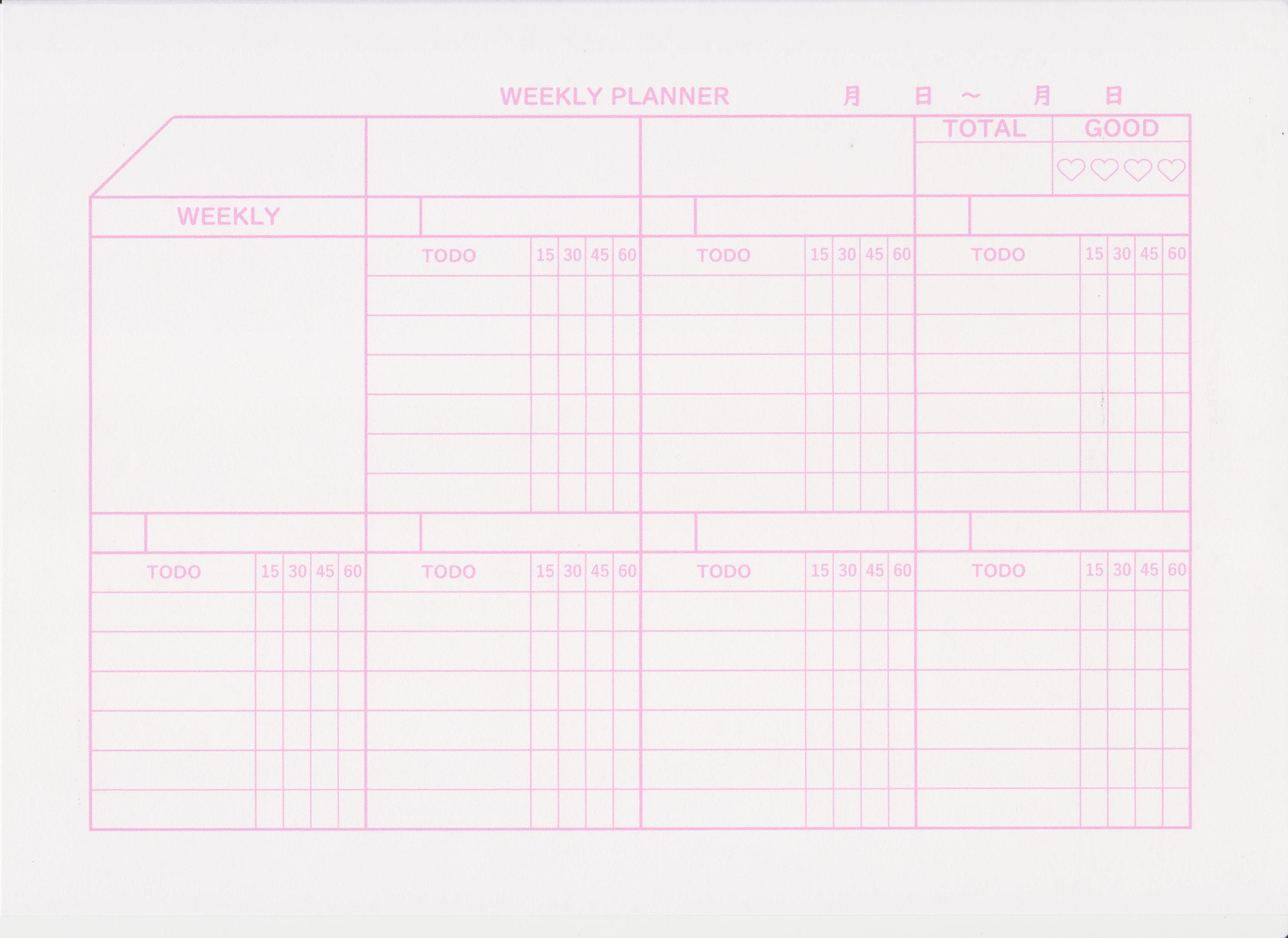
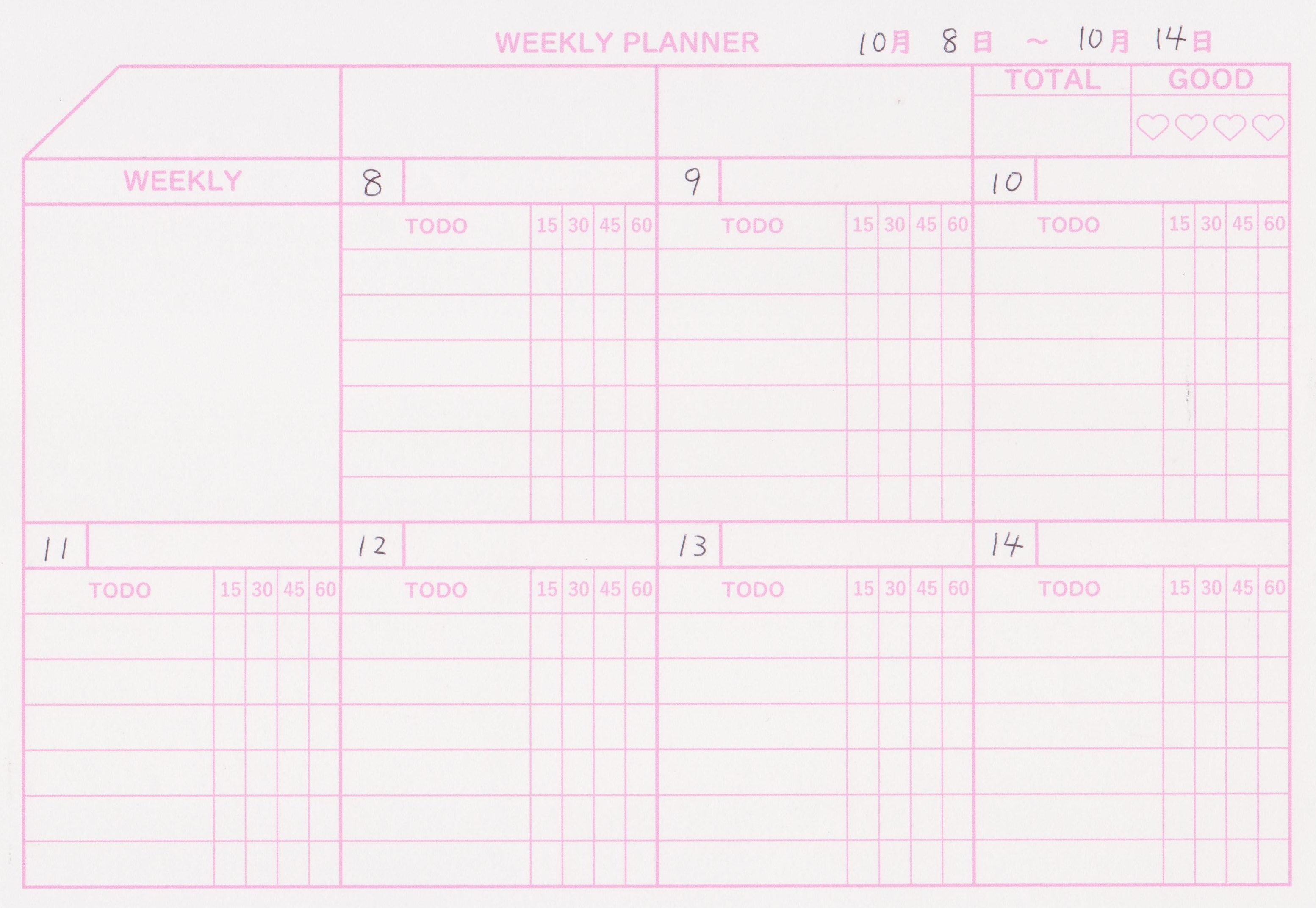
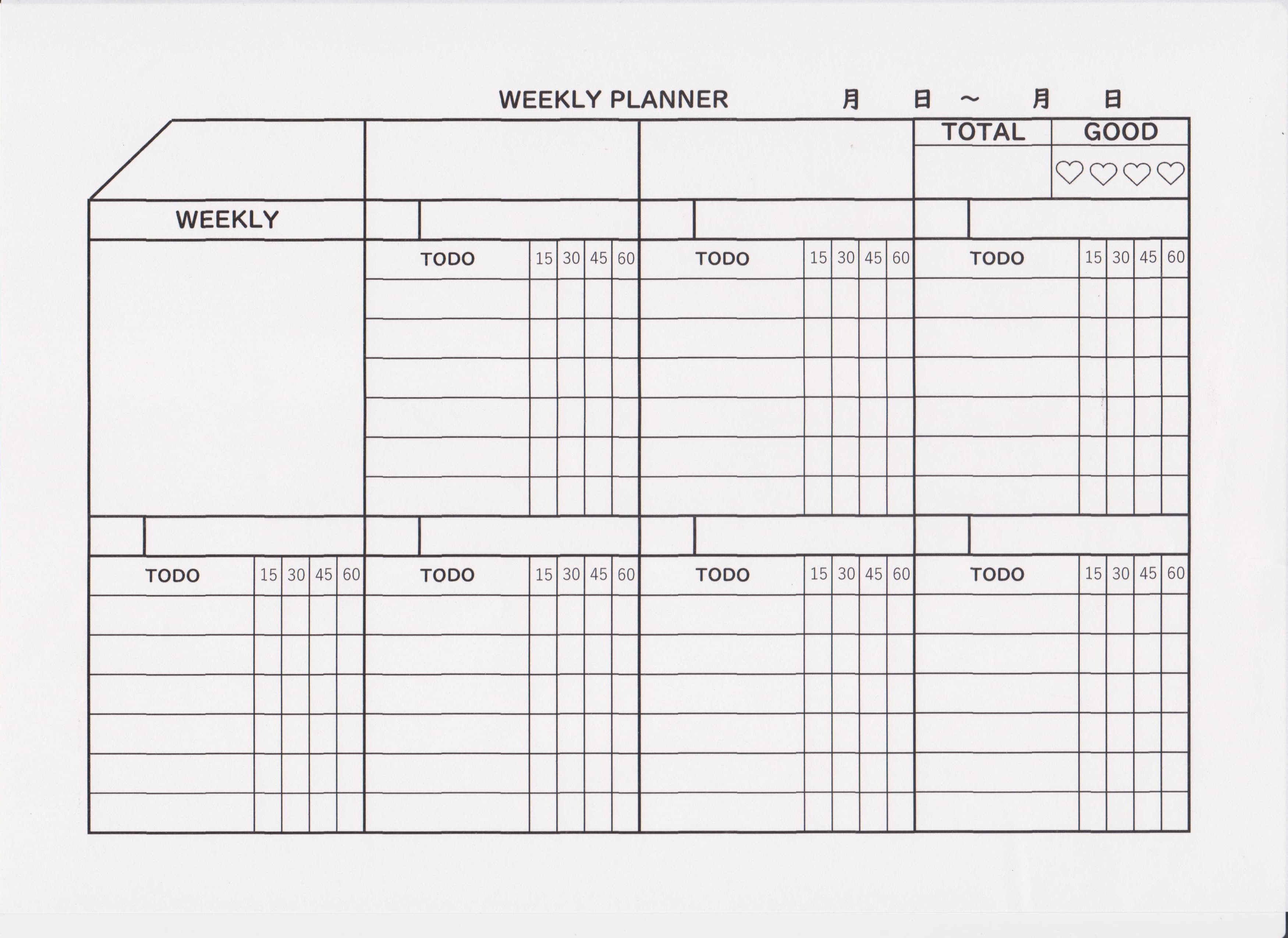
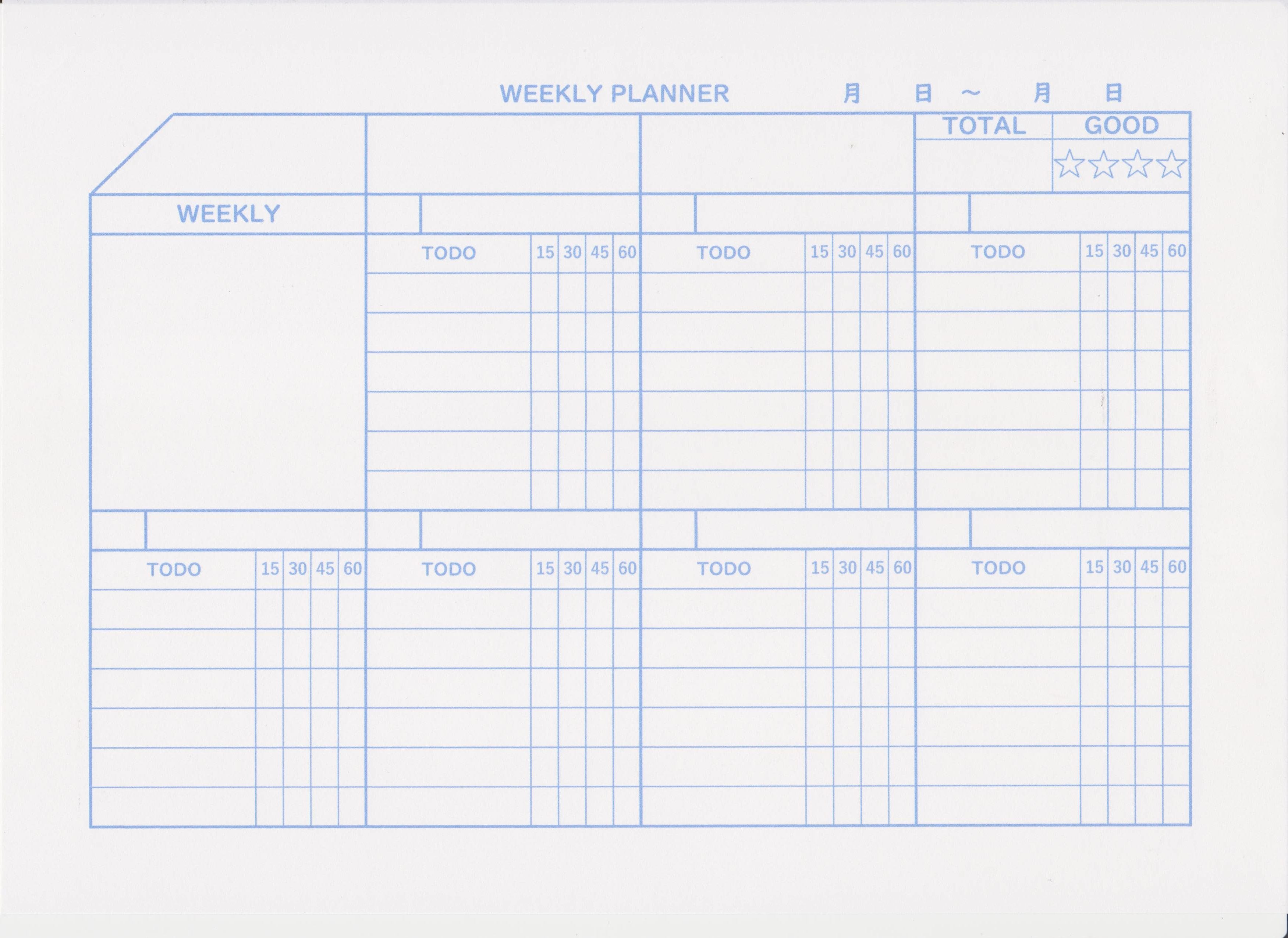
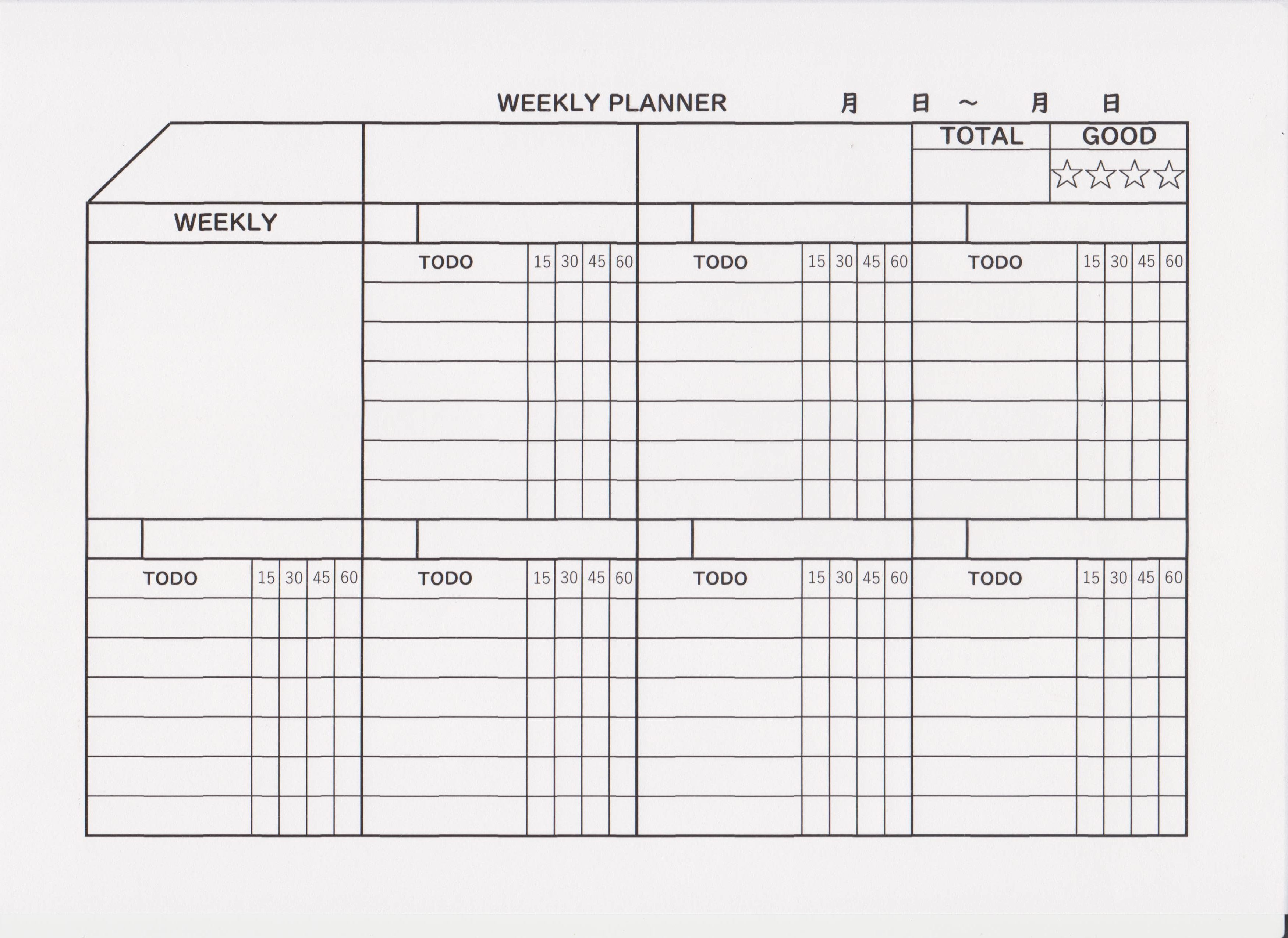
Timeチャートver.

こっちがTimeチャートがあるスタディープランナーで、
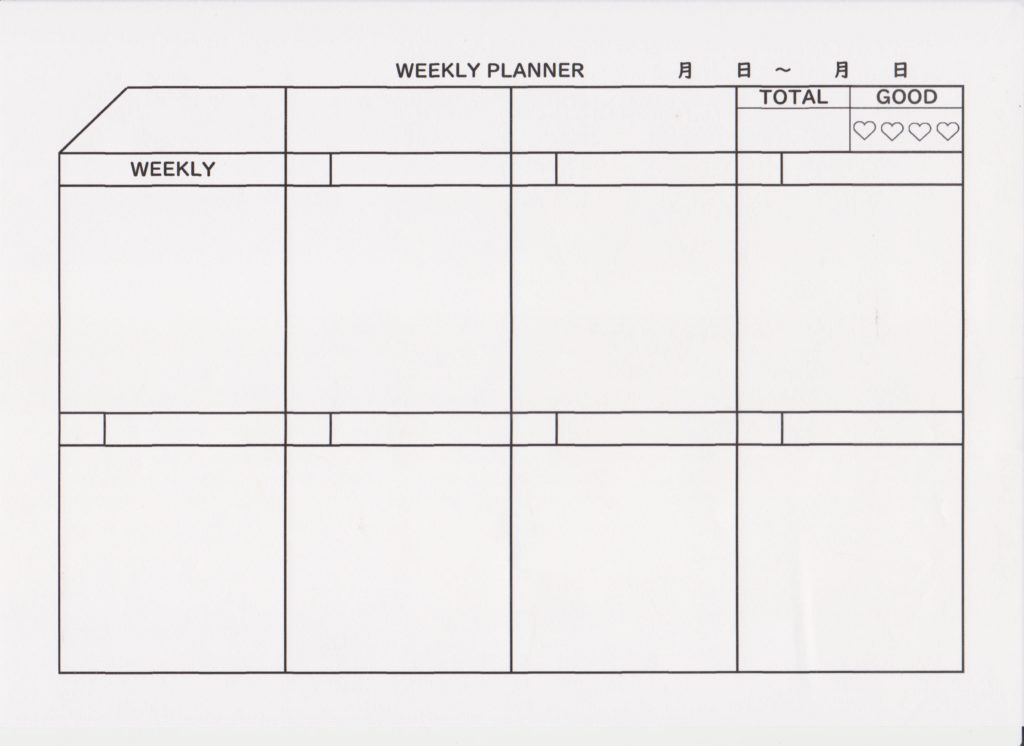
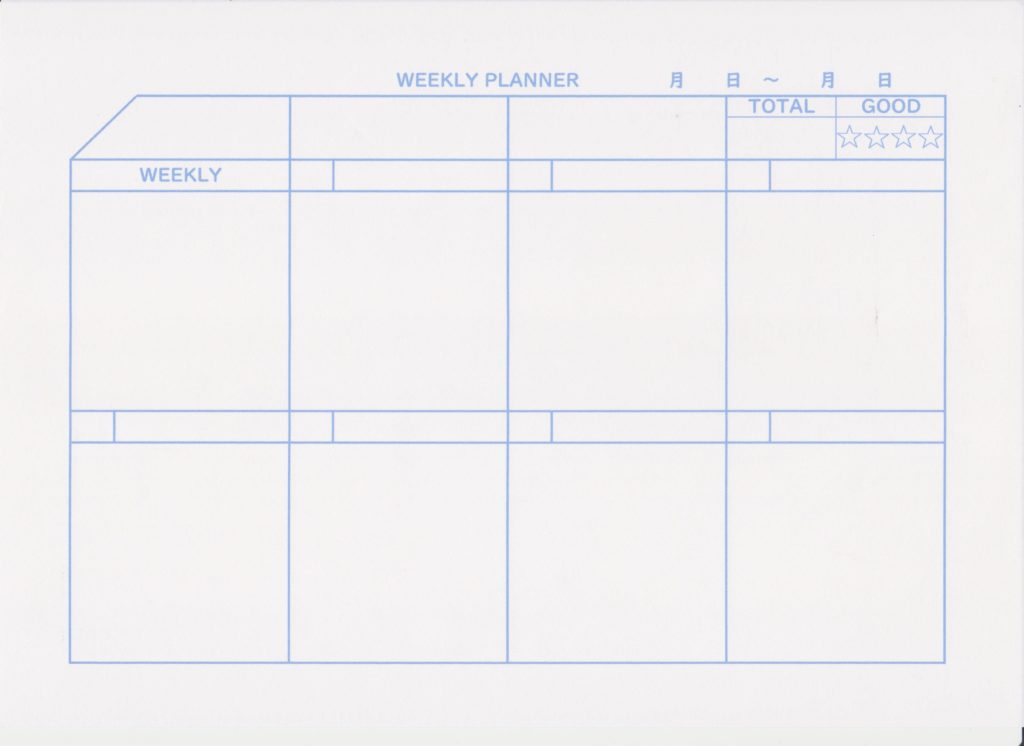
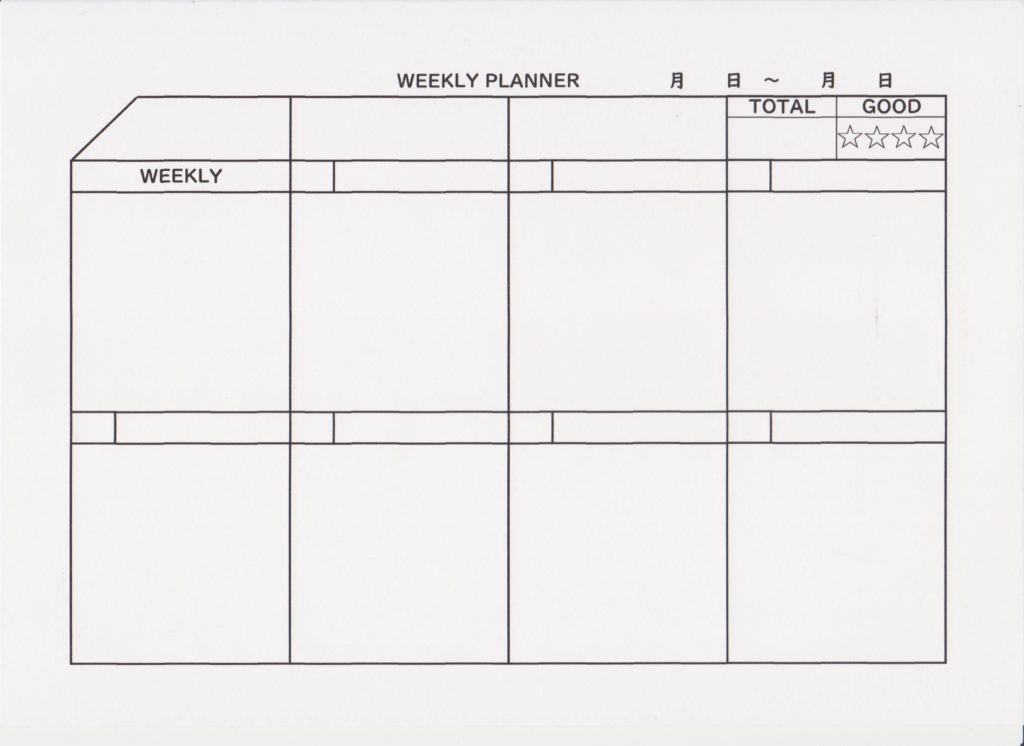
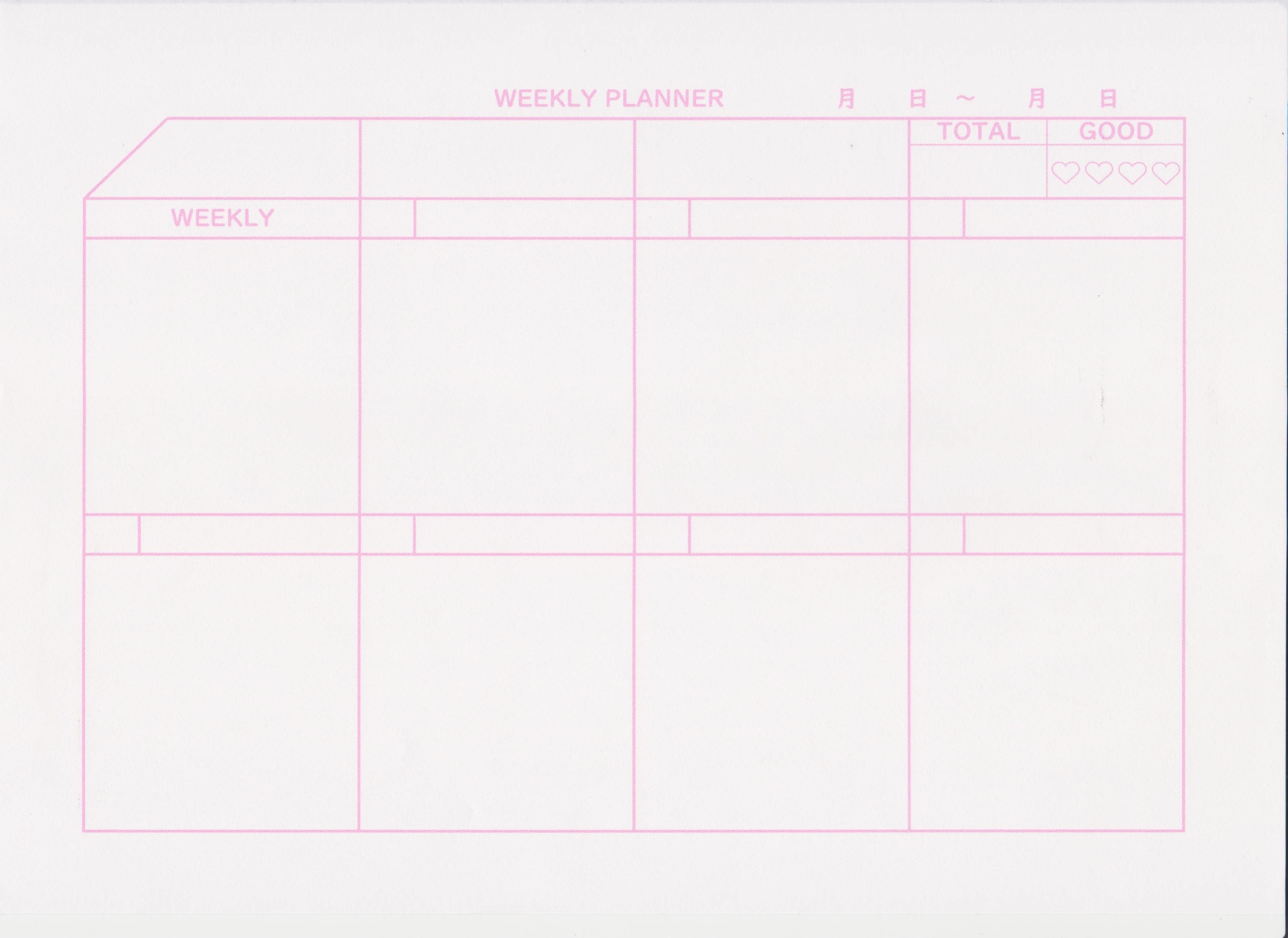
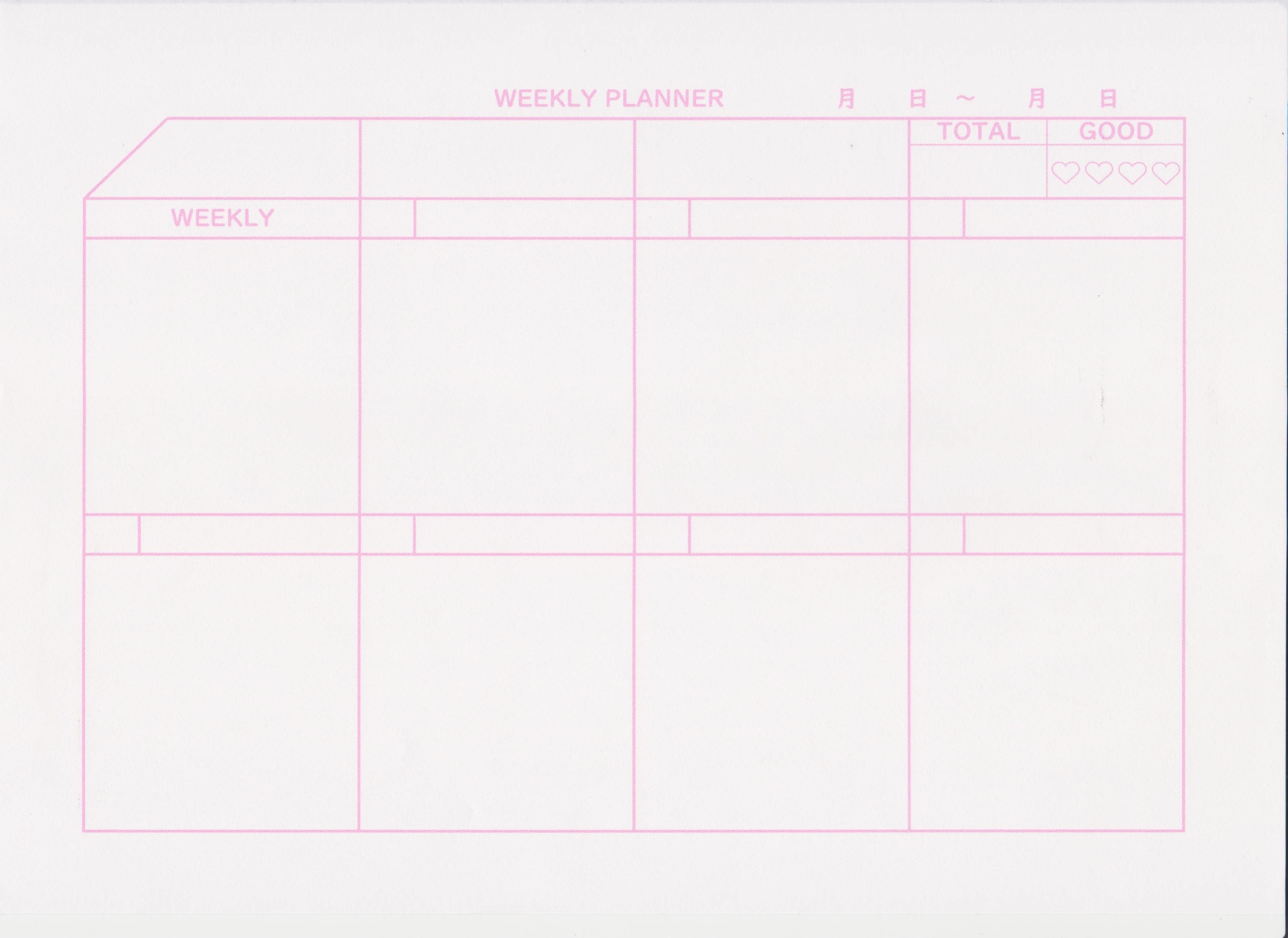
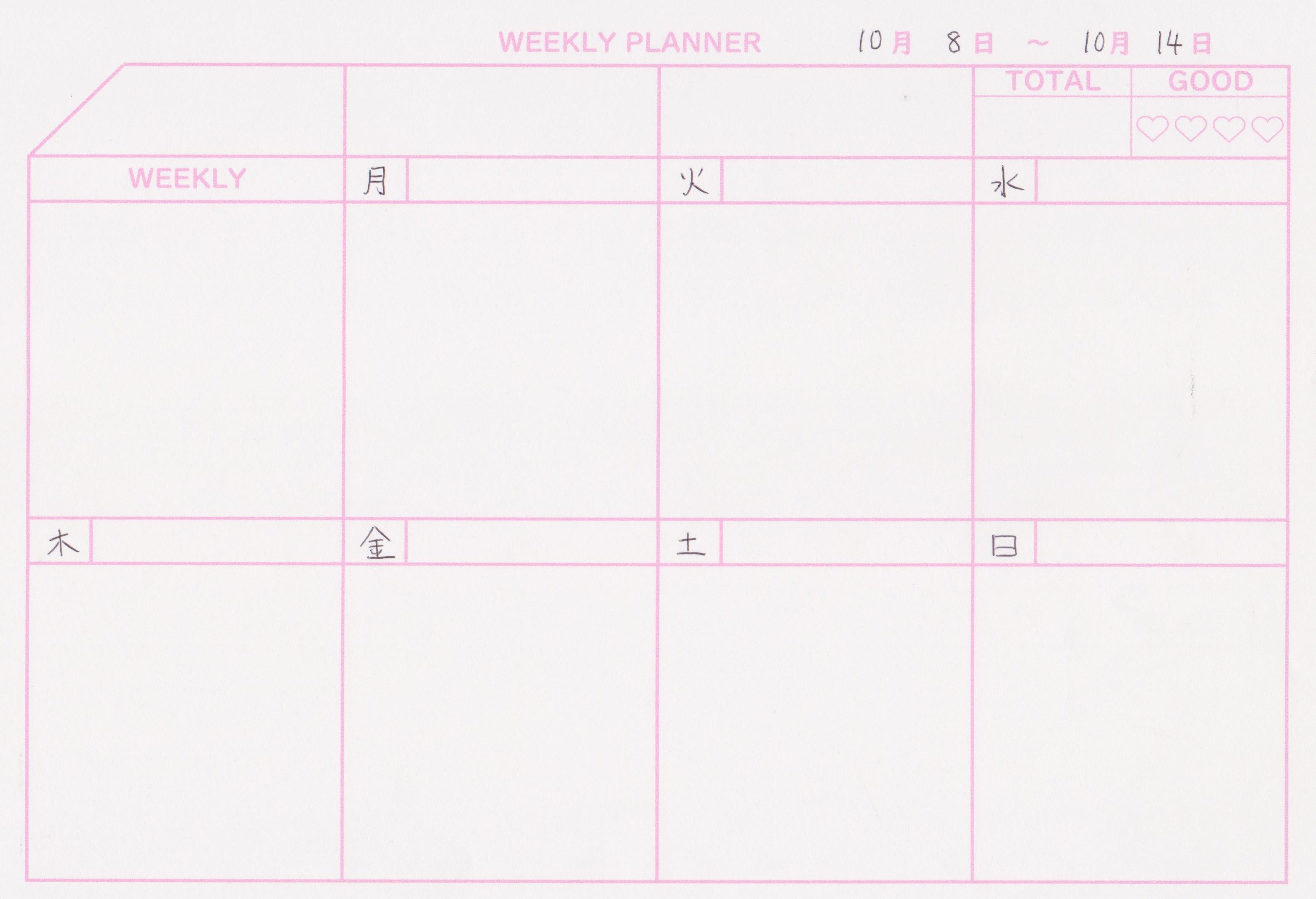
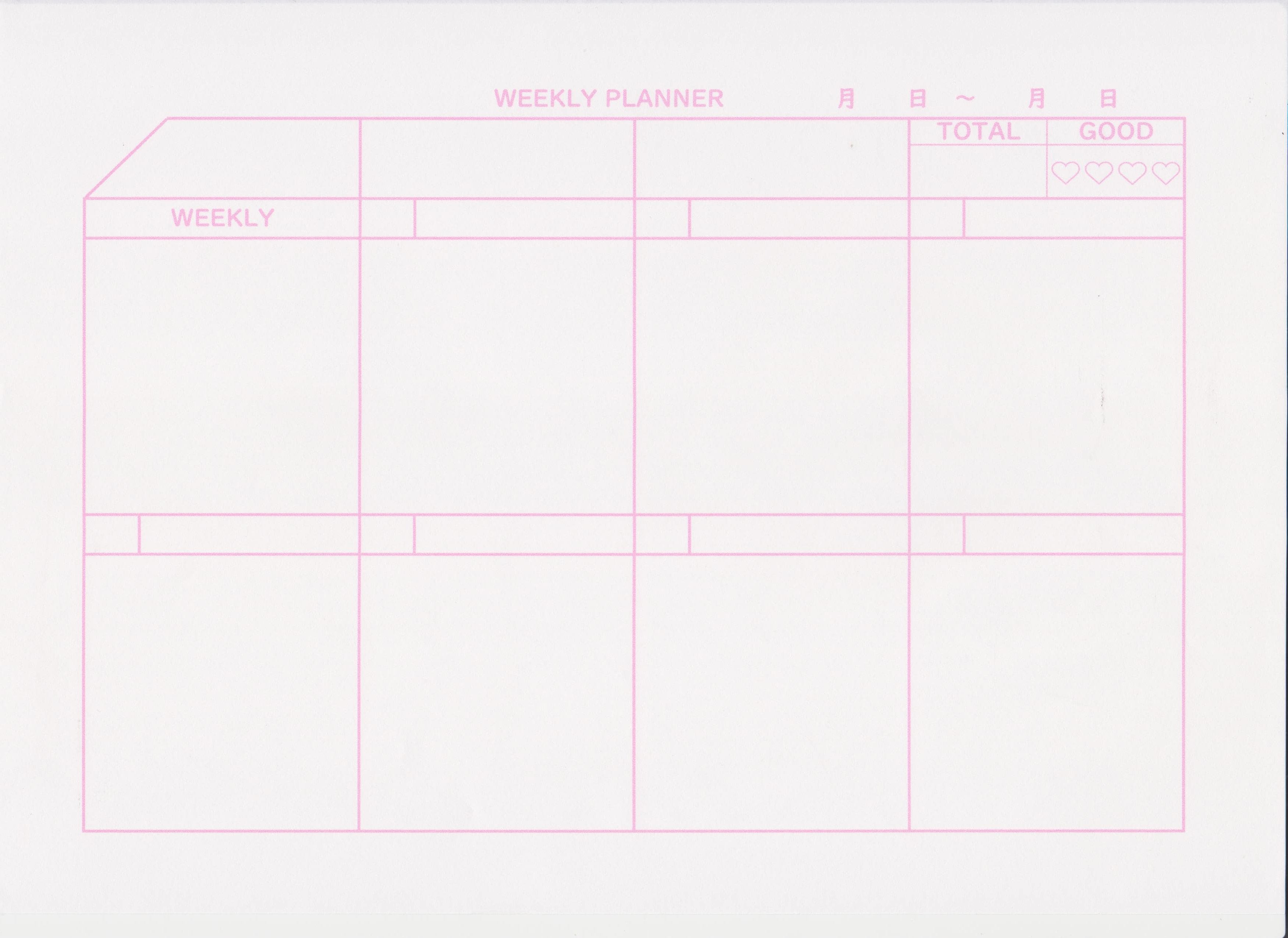
シンプルver.

こっちがTimeチャートのないシンプルなスタディープランナーです。
ウィークリーを作り終わったら、作りますね! #peing #質問箱 https://t.co/xDQfLNz8E4
— ダイチ@スタディープランナー (@study_daichi) September 26, 2018
ウィークリータイプって何?
ウィークリータイプっていうのは、1週間を管理するタイプってことです。
つまりは、1週間に1枚とか1週間に1セット(2枚)とかが基本になってきます。
ウィークリータイプの記入欄の特徴は?
それでは、次に記入欄のざっくりとした特徴について説明していきます。
まず、「Timeチャートver.」と「シンプルver.」の両方に共通する特徴についてです。
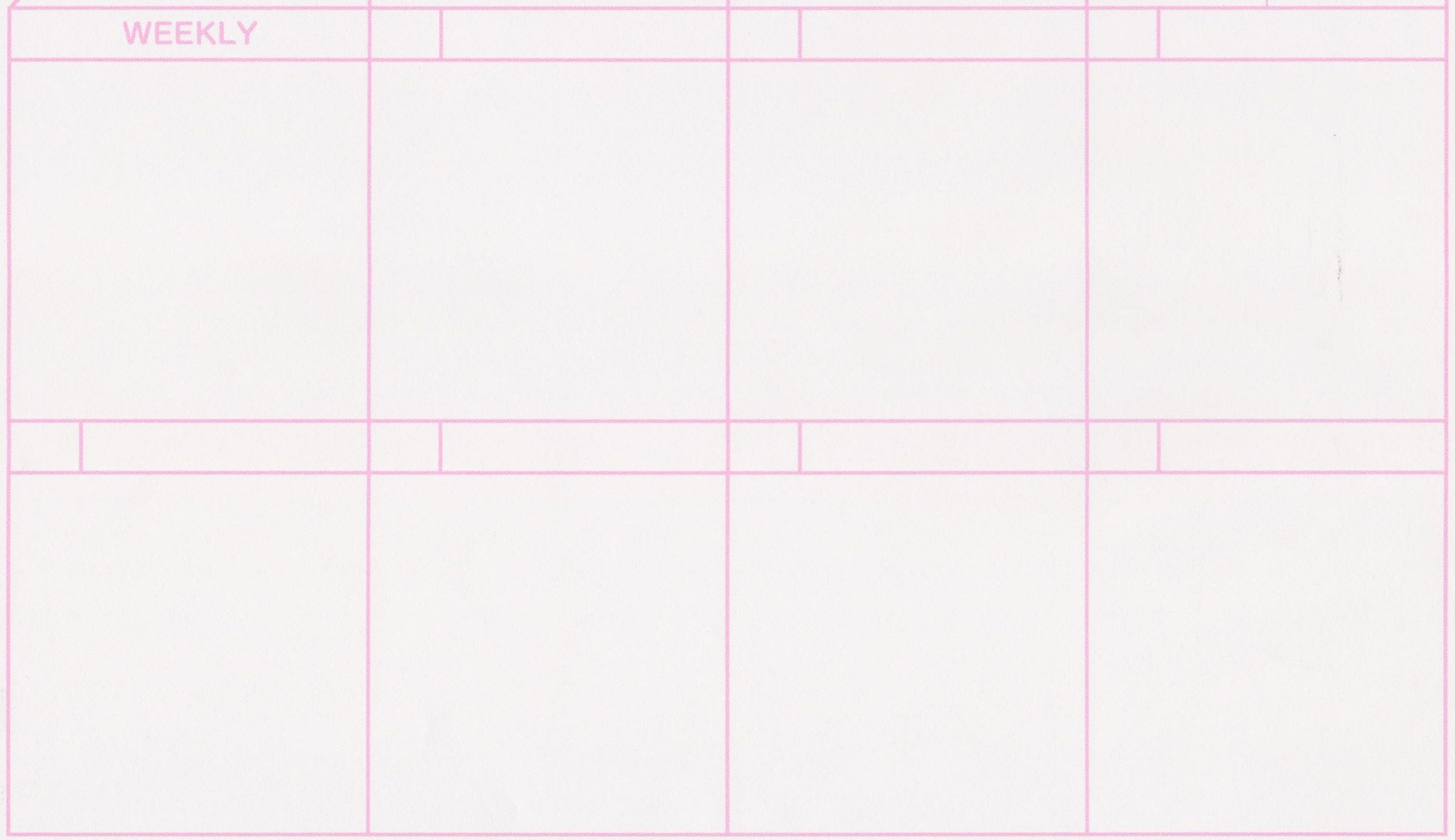
WEEKLYブロックの使い方
 Timeチャートver.
Timeチャートver.
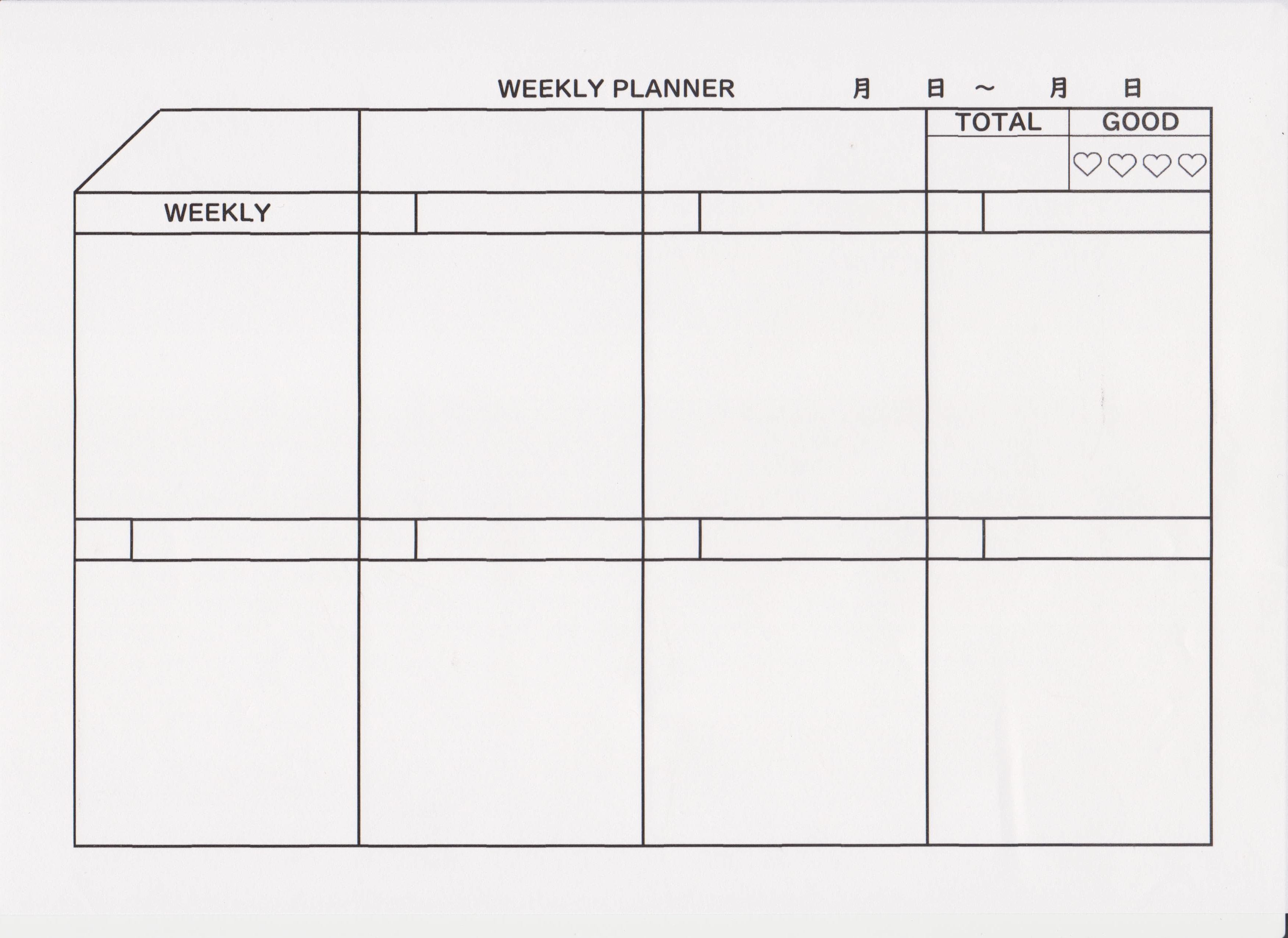
 シンプルver.
シンプルver.フォーマットの形としては、「Timeチャートver.」と「シンプルver.」も一緒です。

シンプルなフォーマットの方が好きな人は、「週間ブロック見開きタイプ」がオススメです。
特徴的なのが、上下に4つずつブロックがあることです。

1週間に1個ブロックを使っていきます。
自由に使ってくださいね!

このWEEKLYブロックですが、次のような使い方ができます。
- 1週間のTODO(やるべきこと)を書き出しておく
- 1週間のメモ(提出物とか課題とか、その他連絡事項)
- 1週間の予定
- 1週間の振り返り(できたこと、できなかったこと)
- うれしかった言葉や名言など
1日のために書くというよりかは、1週間のことを書くという感じがオススメです。
長期的に見るものを書いておいてもいいですね。
例えば、アイデアなんかもメモしておいてもいいかも♪
上部の記入欄の使い方
「Timeチャートver.」も「シンプルver.」も両方とも上部の記入欄は同じです。

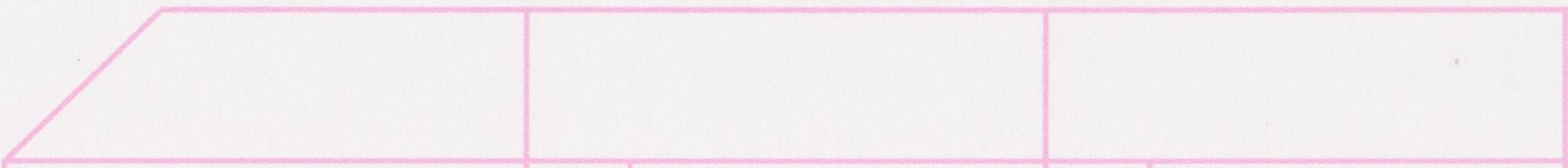
3つの記入欄

新幹線みたいな記入欄です。
左から「1つ目と2つ目と3つ目」は好きなように使ってもらえるように、あえて使い方の指定はしていません。
自由すぎて何を書けばいいか分からない人には、例えば次のような使い方をオススメしています。
- 1週間のイベント(期末テストや体育大会、部活の試合など)
- 1週間の目標・宣言(小テストで8割以上とるなど)
- 1週間毎日続ける週間(毎日、6時に起きて勉強するなど)
- 1週間毎日やると決めた課題(毎日単語覚えるなど)
- ○○まであと△週間(期末テストまであと1週間など)
- 今後の予定(10月21日に記述模試があるなど)
- テストの目標点数や模試での偏差値(数学65点⇒80点目指すなど)
もちろん気持ちだけではダメだけど(笑)
1週間のモチベーションアップにもつながりますね!
1週間よりも少し後のことを考えて、勉強の計画を立てたりできます。
2週間後とか1ヶ月後とか短期~中期の予定を視野にいれておくといいかもしれませんね。
1週間の使用期間

このスタディープランナーを使う「1週間の期間」を書きます。
例えば、10月5日から10月11日までの1週間でこのスタディープランナーを使うのであれば、
10月5日~10月11日
というように書きます。
合計時間

1週間の勉強合計時間を書くところです。
評価

こちらがハートバージョンで、

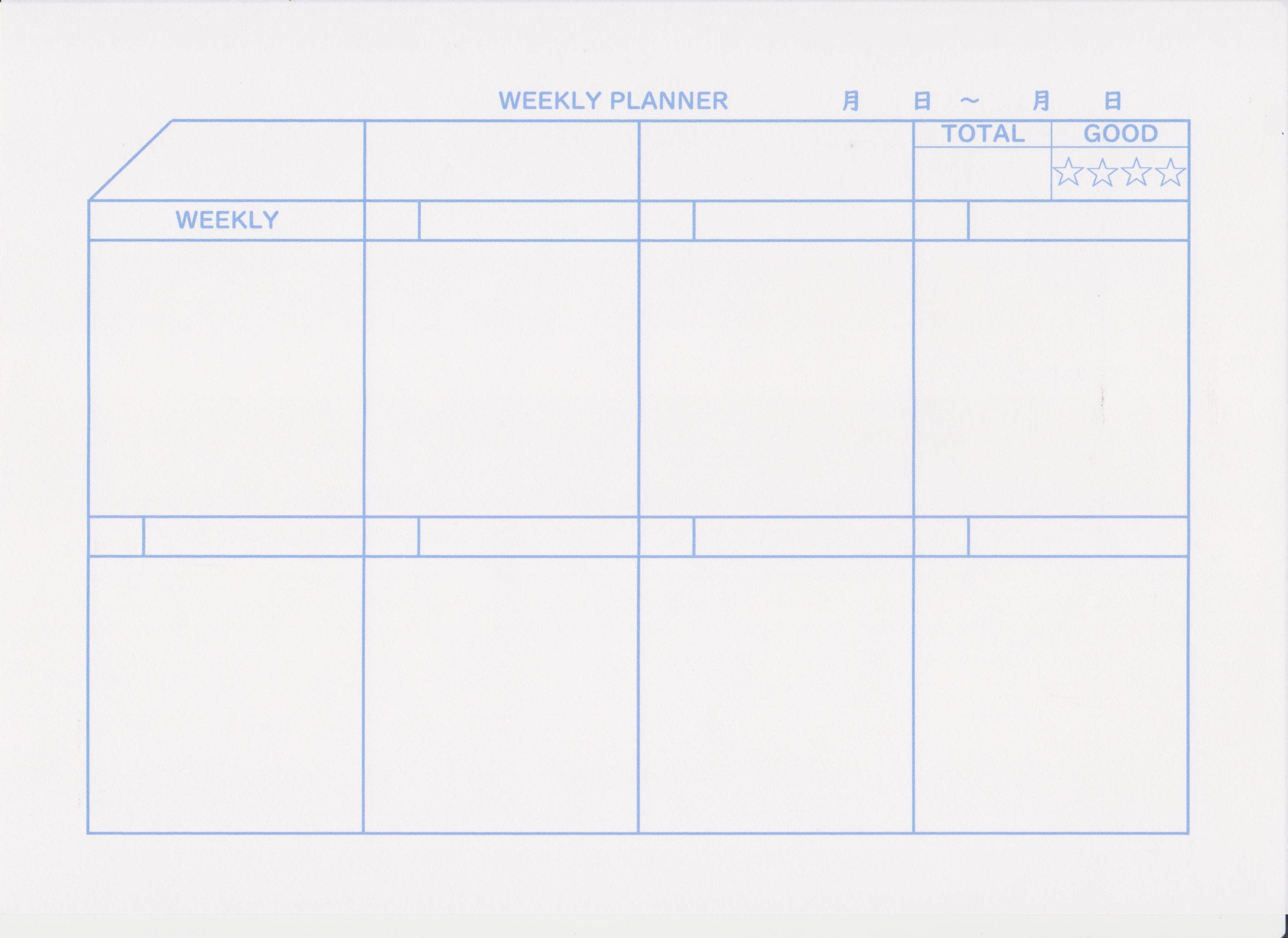
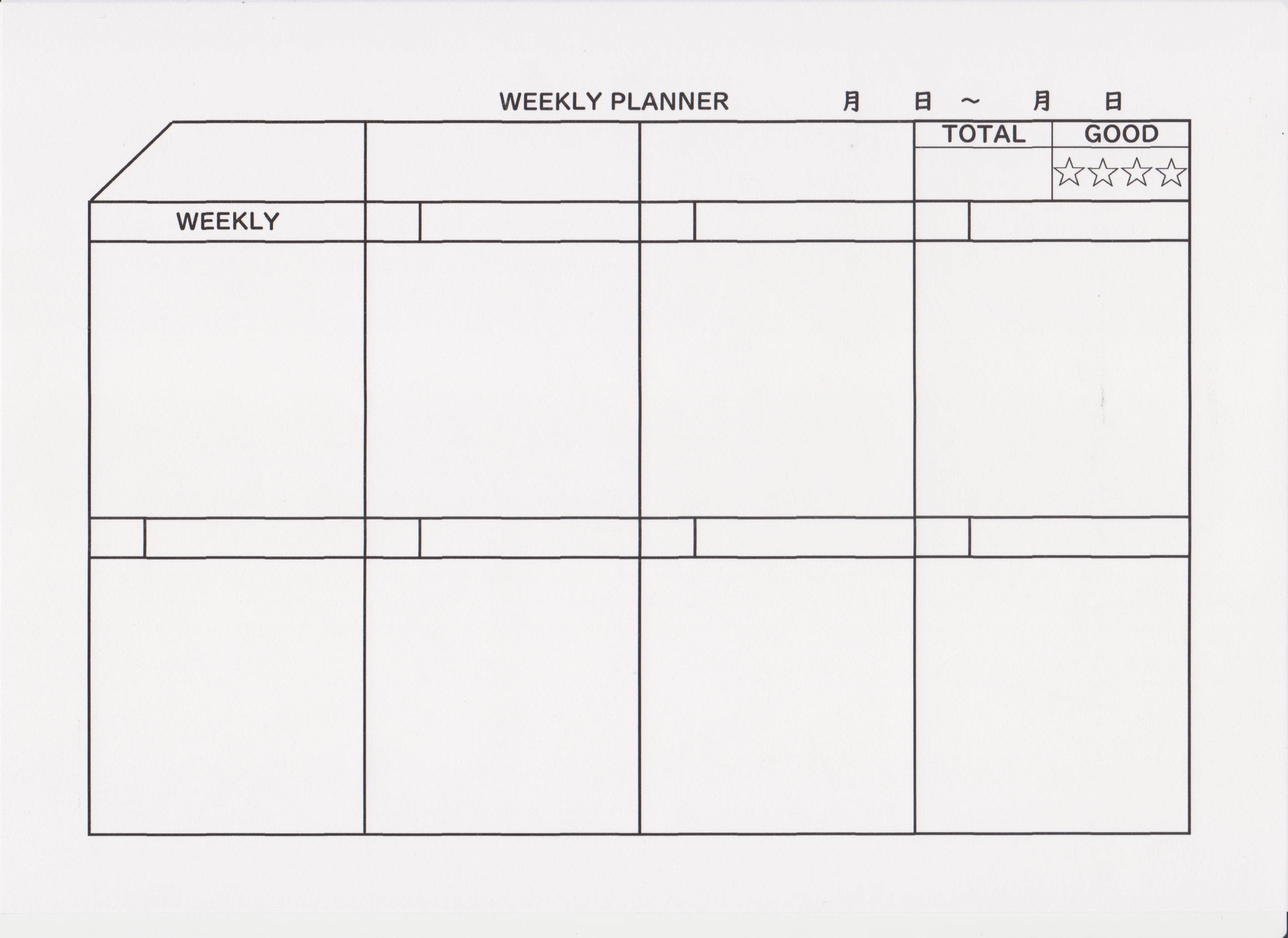
こちらがスターバージョンです。
4つのマークがあって、1週間がどうだったか「できた・よかった」と思う分だけ色を塗っていきます。
- マーク0:ダメだった
- マーク1:少しよかった
- マーク2:まぁまぁ良かった
- マーク3:良かった
- マーク4:すごくよかった
DAILYブロックの使い方
続いて、DAILYブロックの使い方について説明していきます。
1日1つ使えるブロックで、全部で7日分、つまり7つのブロックがあります!
繰り返しになりますが、DAILYブロックは「Timeチャートver.」と「シンプルver.」の2つあります。
じゃあ、まずは2つに共通する部分から説明していきますね。
Timeチャートver.とシンプルver.どちらにもある記入欄
左側の記入欄

一番左上のマスには、曜日とか日付を書けるようにしました。
例えば、10月8日の月曜日から使いはじめるのだったら、こんな感じに日付を書いていってもオッケーですし、

こんな感じに月~日曜日という感じで曜日で書いていくのもありです!

月曜日からこのスタディープランナーを使わなくてもいいということっ♪
日曜日から始めてもいいし、水曜日から始めてもオッケー♪
「月曜日始め」や「日曜日始め」が一般的なんですが、そんな概念はこのスタディープランナーに必要ない!ってノリです(笑)
ですので、1週間の振り返りが日曜日とは限らないってことです!
だから面白い使い方だと、木曜日に1週間の振り返りをするというのも考えられるね~♪
使う人にマッチした、勉強計画や記録ができるってことね♪
右側の記入欄

続いて、右側の記入欄です。
ここも自由に書けるようにあえて書くことの指定はしていません。
1日について書くところですので、例えばこんな使い方ができます。
- 今日の合計勉強時間
- 今日の目標
- 今日の反省
- 今日のイベント
- 今日の評価
- 1週間毎日やると決めたことのチェック(毎日朝6時に起きるができたらかどうかメモするなど)
また、目標を書いておくのもオススメしています。
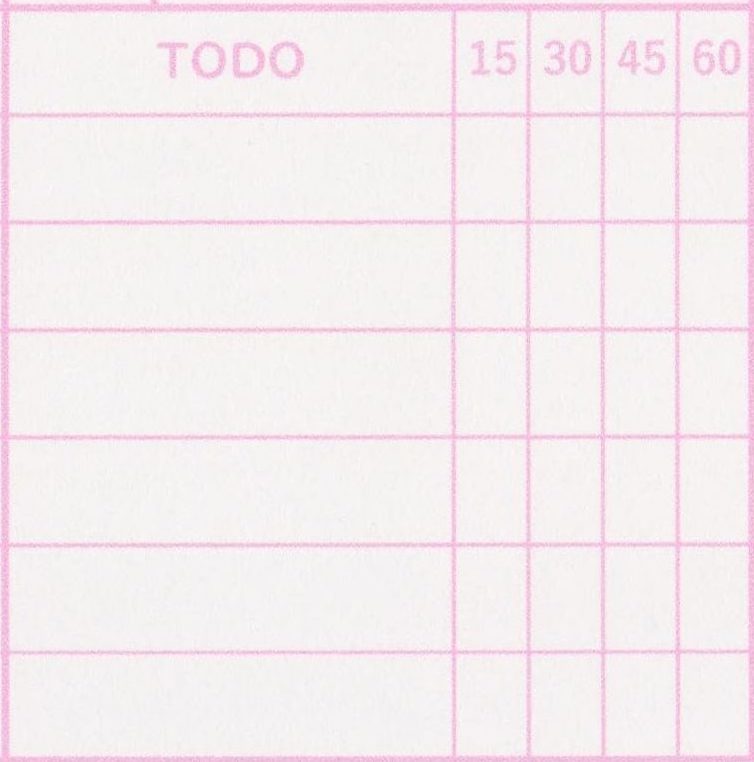
Timeチャートver.
それでは、次は「Timeチャートver.」に絞って説明していきます。

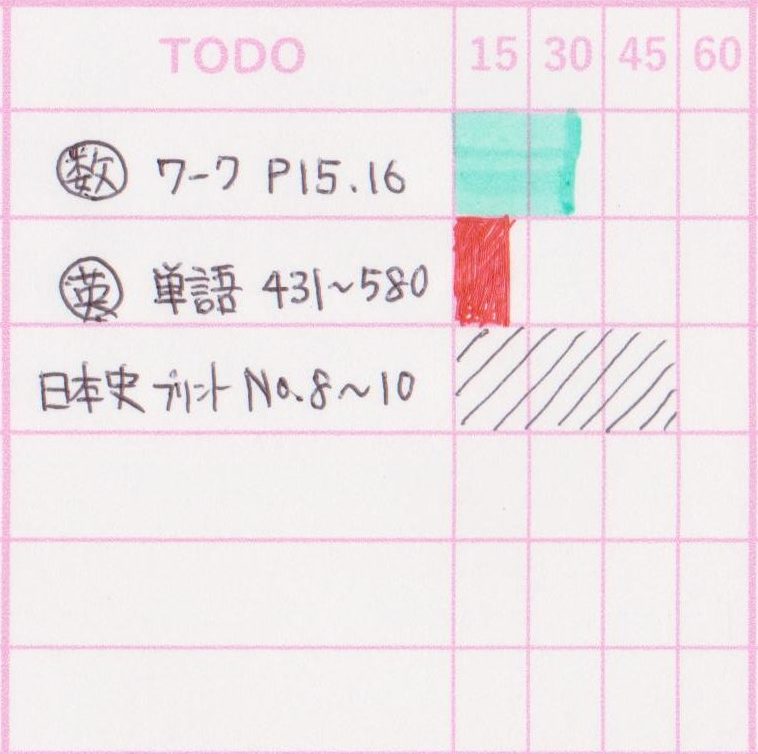
左側がTODOを書くところで、右側が勉強時間を記録するところです。
右側のTimeチャート(タイムレコード)は15分で1目盛りになっているので、15分ごとに1マス丸々色を塗ることができます。

- マーカー(蛍光ペン)で塗りつぶす
- ボールペンで塗りつぶす
- ボールペンで斜線を引く
マーカーは一度に塗れる幅が広くて塗りやすいね♪
シンプルver.
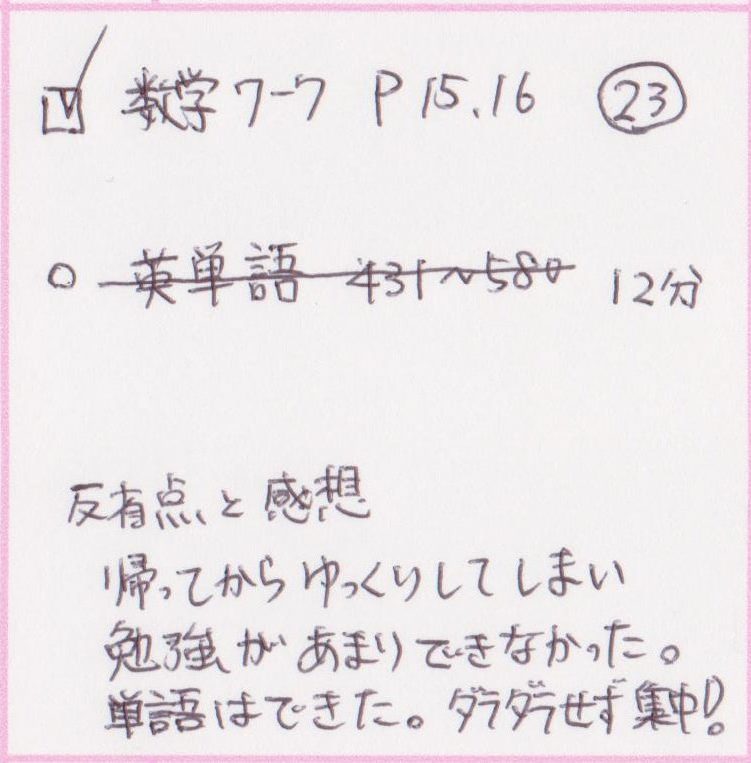
続いて、シンプルver.をみていきます。

空白なので、自由に何でも書けます。
例えば、次のようなことを書くといいですよ。
- TODOを書いて、できたらチェックボックスでチェック!」
- TODOを書いて、できたら線を引いて消す
- 反省点や感想を書く
- 今日できなかったこと、明日やることを書く
- 残しておきたいメモを書く

ウィークリータイプ【8種類】のテンプレート
今回は色違い、評価のマーク違いを含めた8種類のスタディープランナーウィークリータイプ《Type2》を用意しました。
色はブラックとブルーとピンクで、マークはハートとスターです。
ハートはピンクとブラック、スターはブルーとブルーです。
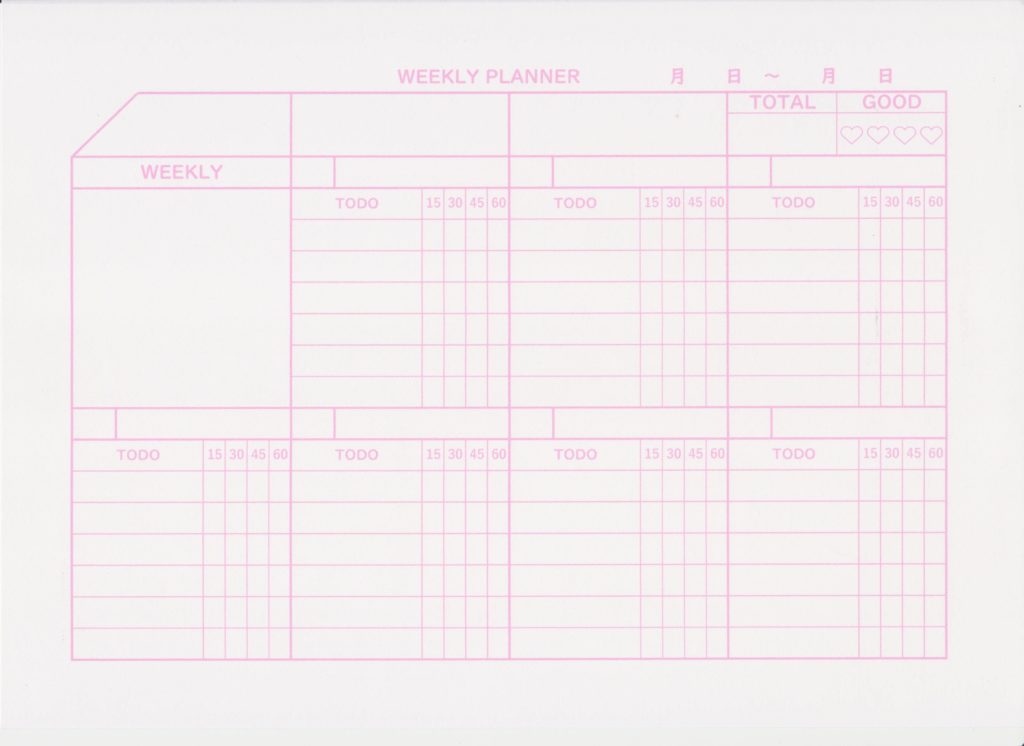
①Pinkハート(Timeチャートver.)

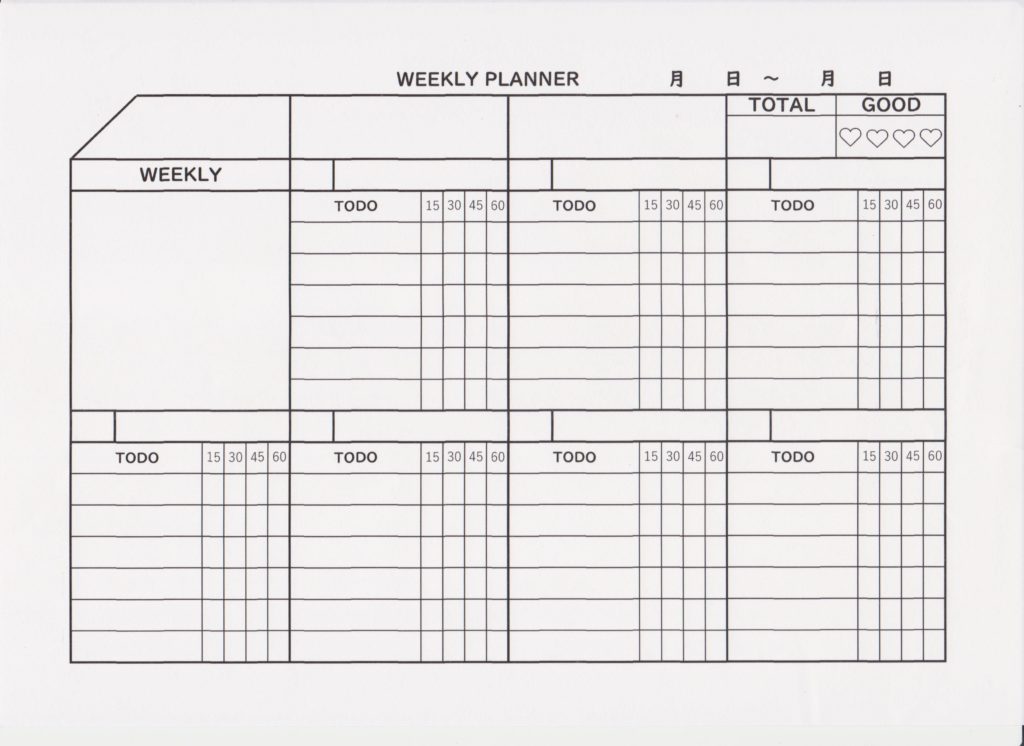
②Blackハート(Timeチャートver.)

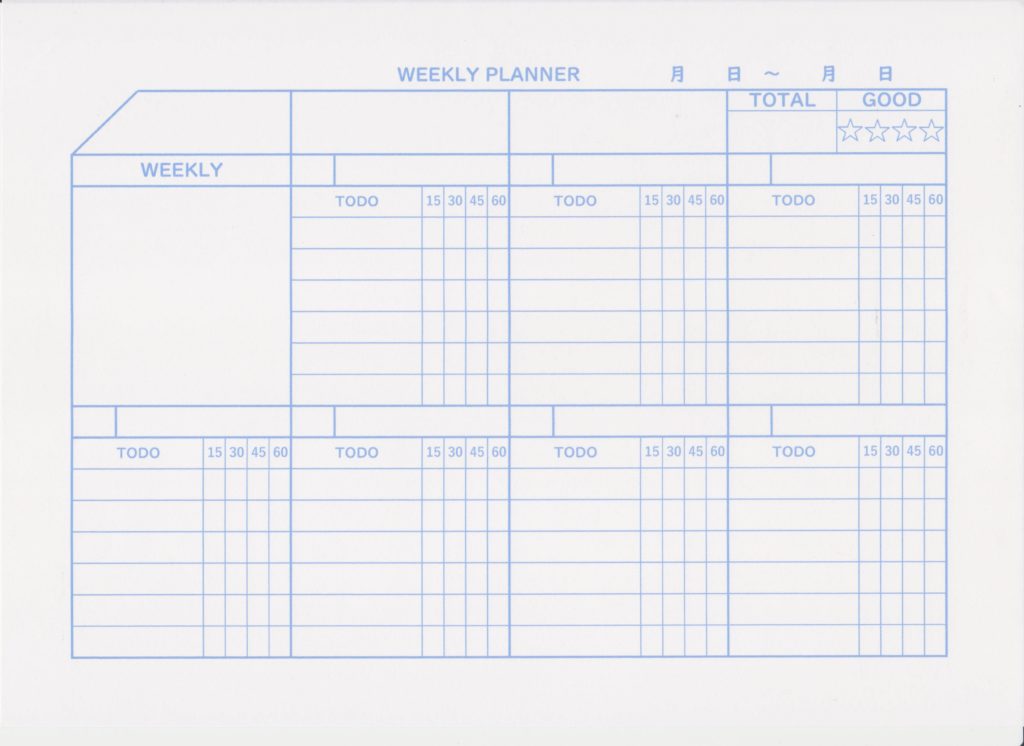
③Blueスター(Timeチャートver.)

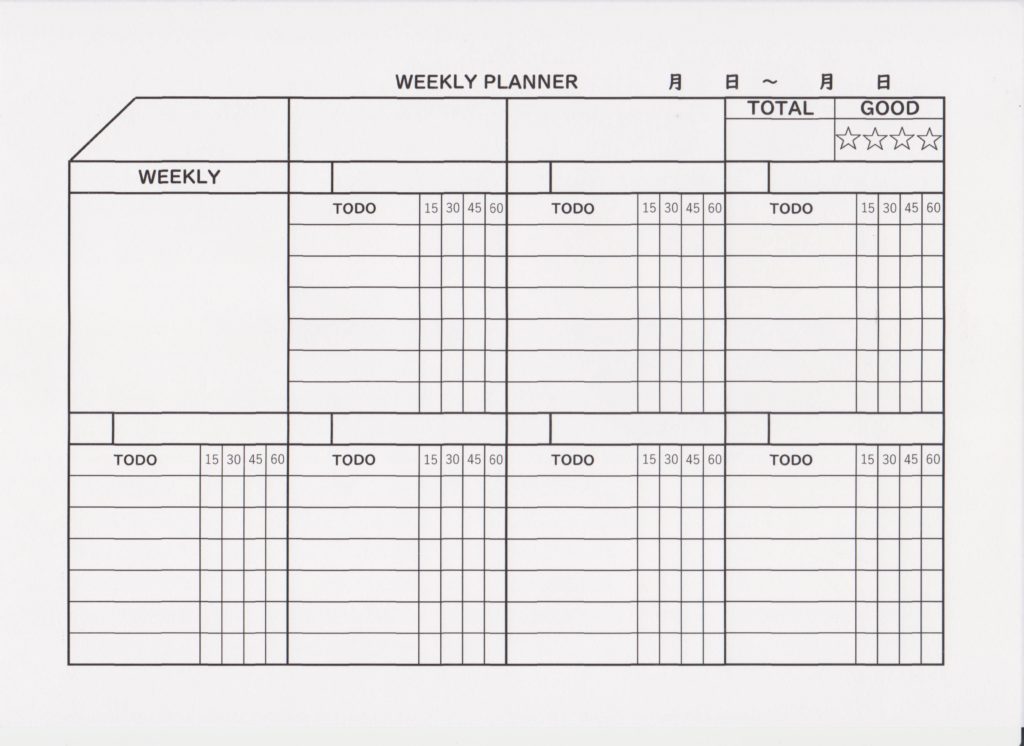
④Blackスター(Timeチャートver.)

⑤Pinkハート(シンプルver.)

⑥Blackハート(シンプルver.)

⑦Blueスター(シンプルver.)

⑧Blackスター(シンプルver.)

スタディープランナーウィークリータイプ《Type2》まとめ
スタディープランナーウィークリータイプ《Type2》は
- Timeチャートver.とシンプルver.がある
- 何日何曜日からでも使える
- 1週間の勉強合計時間が書ける記入欄がある
- 1週間を評価できる欄がある
- 短期~中短期のことが書ける記入欄が3つある
- 1週間で使うWEEKLYブロックがある
- 1日で使うDAILYブロックがある
デザインは
- Pinkハート(Timeチャートver.)
- Blackハート(Timeチャートver.)
- Blueスター(Timeチャートver.)
- Blackスター(Timeチャートver.)
- Pinkハート(シンプルver.)
- Blackハート(シンプルver.)
- Blueスター(シンプルver.)
- Blackスター(シンプルver.)
の8種類ある。
無料ダウンロード